Decentralised Applications Development Club

Web3
14/05/2019
2 / 57
- In our previous session, we learnt how to write tests for our smart contracts, and use truffle's test runner capabilities
- In this session, we will be learning how to write a front end that talks to this smart contract
- As with previous sessions, the focus will not be on writing a real world DApp, but rather to build a DApp that focuses on the features of the various tools and platforms used in developing one
- This is where you can find our discord link. It's on our homepage - dappsdev.org - near the top, before the blog posts
- In the info page about this session, I asked all of you to install a bunch of stuff
- and here's that list again
- We should have this all installed on our computers already, from the previous session
- can I have a show of hands, for how many have actually installed all of these things?
- ok so for the rest, did any of you encounter any issues while trying to install it?
- and if you haven't quite gotten around to it yet, well let's get that out of the way before we start, while we're waiting for people to trickle in, might as well put the time to good use
- ok so if anyone here has had trouble installing node, solc, truffle, or ganache, please raise your hands, and I'll try my best to help you to troubleshoot in the next few minutes
- Also, a quick note, for some of you who had trouble from the previous session, we discovered that if you had python 3 on your path instead of python 2, as shown here, you might not be able to install truffle or some of the other tools, because node-gyp assumes python 2 only.
- Also, for those of you who are joining us in our DApps Dev Club session for the very first time - welcome!
- We are a technical book club, and we run our sessions twice per month - and a book club implies a book, well this is the book
- Mastering Ethereum by Andreas Antonopoulos & Gavin Wood
- This session:
7 / 57
- For this session, our materials come from Chapter 12 and Appendix A
- This is the line up for tonight's session
- We'll start off by introducing our partners, and ourselves
- Then do a quick recap of the previous session
- Then we'll cover...
- TODO
- And finally we'll wrap up with a recap, plus information about our next session
Partners
9 / 57
- Before we begin, let us thank all of our partners who made this session possible
Partners
LLI

10 / 57
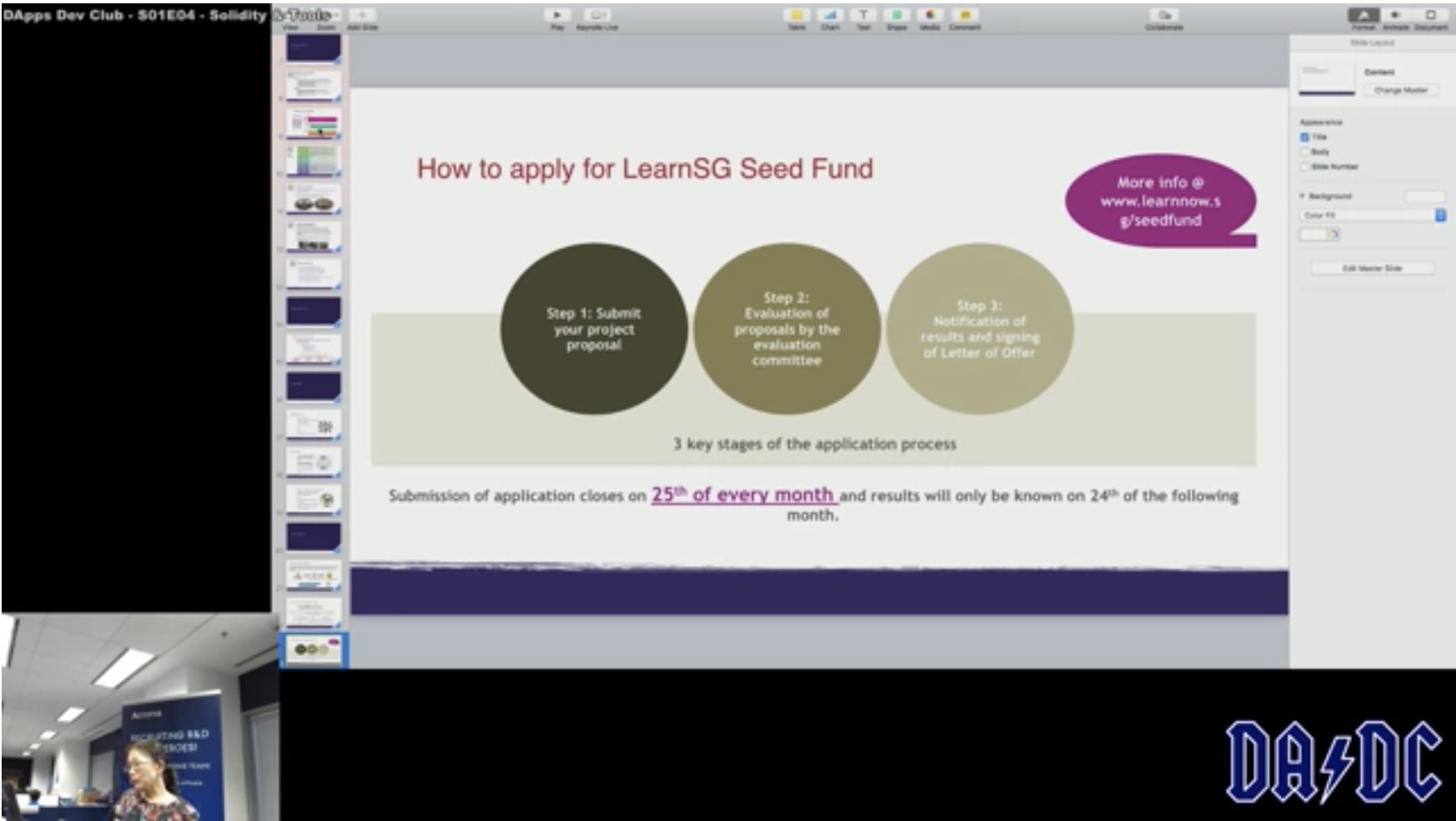
- In our previous session, we mentioned that the Lifelong Learning Institute is partnering with us. And we even had Dr Leong, who is the Principal Manager at LLI, to tell us a bit about what they do, their Learning Circles program, and SkillsFuture.
- In our session #04, we mentioned that the Lifelong Learning Institute is partnering with us. And we even had Dr Leong, who is the Principal Manager at LLI, to tell us a bit about what they do, their Learning Circles program, and SkillsFuture.
Partners
LLI
Chainstack
12 / 57
Partners
LLI
Chainstack
BitTemple

13 / 57
Partners
LLI
Chainstack
BitTemple
NBC'19

14 / 57
Partners
LLI
Chainstack
BitTemple
NBC'19
Spartan

15 / 57
Partners
LLI
Chainstack
BitTemple
NBC'19
Spartan
StartupToken

16 / 57
Partners
LLI
Chainstack
BitTemple
NBC'19
Spartan
StartupToken
EngineersSG

17 / 57
Partners
LLI
Chainstack
BitTemple
NBC'19
Spartan
StartupToken
EngineersSG
CryptoJobsList

18 / 57
Intro
19 / 57
- Before we go into the the topics, for the benefit of those who are attending the their first session today
Intro
DADC

- Decentralised Applications Development Club
- Format inspired by the technical book club from SingaporeJS
20 / 57
- The DApps Dev Club meets twice a month, and this is our 4th session
- In each session, we plan to discuss about 3 or four different topics, selected from the Mastering Ethereum book
- We are a technical book club, so in each session, when we meet up together,
we'll be discussing select parts from this book, plus working through things
together
- I should mention that while this is not a common format, it isn't completely new - in fact it is inspired by the book club that the SingaporeJS meetup runs
- In the first couple of sessions, it was mostly me talking, but the rest of the sessions are going to be hands-on

21 / 57
-
- The nexus for all the club happenings are on this website, dappsdev.org
- The main thing to look out for on the website are the news feed, which you can subscribe to via the RSS feed, or check back on manually
- The other thing to look out for on the website is the sessions page, which is a calendar for all of the events
- Apart from meeting in person, we can also have discussions online
- We have a discord server for that, and you can join using the link found on our website
- As mentioned earlier, the book which we're covering together is Mastering Ethereum, which is written by by Andreas Antonopoulos & Gavin Wood
- Andreas Antonopoulos is the author of the Mastering Bitcoin book, and Gavin wrote most of the initial implementation of Ethereum itself.
- Kenneth is the CTO of Baypay
- He knows the Ethereum stack inside out
- He also runs a blockchain events across Taiwan, Malaysia, and Singapore
- I'm Brendan, and I work as a software engineer
- Spend most of my time doing NodeJs
- Met Kenneth through the EthSG hackathon last year
- We decided to collaborate and create a series of educational blockchain meetups, and here we are
Intro
DADC
Book
Kenneth
Brendan
You!
- No blockchain knowledge required
- No solidity or smart contract knowledge required
- Basic Javascript needed in session #05
26 / 57
- So, how about you? These sessions are designed with a particular audience in mind.
- If you know nothing about blockchain, or about smart contracts, that's perfect
- However, if you don't know some basic JS, you'll need to pick that up to follow along in the later sessions.
- I've already posted some resources that you can use to learn JS - it's in the latest post on dappsdev.org now, or come talk to me, or ask around in our discord
- Bring your laptops to the sessions, as you'll be able to participate in the hands on parts of the sessions
wen ico? wen moon?

27 / 57
- I think most of us by now have encountered someone on a Telegram group, who joins, and within seconds says "wen ico? wen moon?" (with that exact spelling)
- If you're that person, these sessions are not for you. We're not going to be building an ERC20, or learning how to trade or speculate on them.
- What we're about here is focussed on developing decentralised applications
- This is a great show by the way, it takes real skill to take a subject matter that dry and make it entertaining
- Session #02 was held at Chainstack as well, and they tweeted about it
- And it looks like DApps Dev Club has been noticed by an author of the book we're using as our reference material for our sessions!
Intro
DADC
Book
Kenneth
Brendan
You!
Noticed
Basics
- Get Wifi
- Open this deck to follow links
- Questions:
- Raise your hands!
- Ask in chat group
- For hands-on exercises, use git and push your work
- F&B - don't leave a mess
- Attendance
- Photos
29 / 57
/intro
30 / 57
- Q&A
- (check if any of the sponsors have arrived after their slot, backtrack to them)
- (attendance)
Recap #05
31 / 57
- Let's recap what we did in the previous session
Recap #05
Tools
- No new tools
- Used truffle test for the first time
32 / 57
- ...
Recap #05
Tools
Mocha
- Test vanilla JS
- Implementation specification correctness quadrants
- Differences between mocha and truffle test
33 / 57
- ...
Recap #05
Tools
Mocha
Truffle
- Test initial state
- Test state transitions
- Test events
Mocking
34 / 57
- We didn't quite get to mocking though, as predicted, by the end of the night
- Show of hands: Who here tried out the mocking hands on prior to tonight's session?
/recap
35 / 57
- Q&A
- ...
Setup
36 / 57
- Alright let's begin
- This is the link for all the hands on exercises during this session
Setup
Project
- We're about to do set up a means to develop a standard web application
- HTML, CSS, Javascript + npm + webpack
- Not yet a DApp
38 / 57
- ...
Setup
Project
Web3
- Now we have a CApp!
- Let's make it a DApp
- web3 provider
- web3.js
39 / 57
- MetaMask is the web3 provider
- web3.js is the client side library that provide the API and functions used to talk to the ethereum network through a web3 provider
Setup
Project
Web3
Recap
- CApp vs DApp front-end and back-end
- Webpack
- Why vanilla JS?
- Development build vs production build
- Troubleshooting a network reset
- Web3 provider injection
40 / 57
- ...
/setup
41 / 57
- Recap:
- ...
- Q&A
Smart Contract Interactions
42 / 57
- Previously, we have managed to set up a development work flow for our DApps
- But we have not actually interacted with our smart contracts yet - so let's do that!
- This is the link for all the hands on exercises during this session
Smart Contract Interactions
Query
- Detect when user switches accounts
- Query state using
.call()- primitive variables
- dynamic variables
44 / 57
- ...
Smart Contract Interactions
Query
Modify
- Detect when user switches accounts
- Modify state using
.send() - Emit events
- Payable vs non-payable
- Estimating gas
- Examine transaction data
45 / 57
- ...
Smart Contract Interactions
Query
Modify
- Detect when user switches accounts
- Modify state using
.send() - Emit events
- Payable vs non-payable
- Estimating gas
- Examine transaction data
46 / 57
- ...
Smart Contract Interactions
Query
Modify
Listen
- Listen to events
- Filtering events
- By block number
- By indexed parameters
47 / 57
- ...
Smart Contract Interactions
Query
Modify
Listen
Recap
- Contract interactions
- Query state
- Modify state
- Listen to events
- Miscellaneous
- Function hoisting
- Vanilla DOM manipulation
- "Eyeball" transaction data
- Gas price calculations
48 / 57
- ...
/interactions
49 / 57
- Recap:
- ...
- Q&A
Next
50 / 57
- ...
Next
Recap
- Set up a "regular" web app development work flow
- Set up web3.js for DApp development
- Make smart web app interact with smart contracts
- queries, modifications, event listening
51 / 57
-
- So our next session will be on the 4th Tuesday of the month, at BitTemple,
- check out the details on the sessions page on our website
- Show the sessions page
Next
Recap
S01E06
Hands-on
- Read from Ethereum Book:
- Try out one of the following:
53 / 57
-
-
- Before we wrap up, do you have any questions?
- Is you think of some questions later, or already have them, but prefer to type instead, head over to our discord, the link is right there!
Thanks!
Lifelong Learning Institute & SkillsFutureSG, Chainstack & Acronis, BitTemple, NBC'19, Spartan, StartupToken, EngineersSG, CryptoJobsList, and Blockchain&DApps
56 / 57
- be sure to check out the sessions page for updates, and join our discord
- Q&A
- any other announcements?